In this article, I am going to show you how to build a WordPress website using Astra WordPress Theme and Gutenberg Block Patterns in the easiest & fastest ways.
No matter whether you’re a freelancer, business owner, blogger or marketer, you definitely require a creative or professional website.
I think you won’t ask ‘Why?’ in this digital era & after this pandemic. A website is a must-have thing these days.
And let me also tell you that you don’t need any prior experience in web design or web development to create a stunning website.
As well as you don’t need to hire any coder, web developer or any third-party agency for this. Just follow this article step-by-step & you will be able to manage everything by yourself.
This article will also guide you to use DFY (done-for-you) templates with amazing designed layouts.
You just need to replace the demo content with your own & your WordPress website will be ready in almost no time.
So without wasting time, let’s get started!
What are we going to cover in this article?
- How to build a website in WordPress in the easiest way?
- What is Astra WordPress Theme?
- What are Gutenberg Block Patterns?
- Why is Gutenberg the best for WordPress websites?
- How to use Astra WordPress Theme & Gutenberg Block Patterns effortlessly?
- How to build a WordPress website from scratch to a stunning one without any coding skills?
- What Is WordPress Gutenberg?
- What Is Astra WordPress Theme?
- How does Astra Pro make Creating a Website Simple?
- What are Block Patterns?
- What is Required to build a WordPress website?
- How To Build A WordPress Website By Using Astra and Gutenberg Block Patterns?
- 5 Essential WordPress Plugins To Keep Your Website Healthy & Safe
- FAQ About How to Build A WordPress Website
- The Closing Words About Using Astra WordPress Theme and Gutenberg Block Patterns
What Is WordPress Gutenberg?
Gutenberg is an innovative WordPress editor that was designed with the initial concept with flexibility and scalability for users.
It first appeared in WordPress 5.0, and its purpose is to replace the default TinyMCE editor. This TinyMCE has been there since the early stages of WordPress and hasn’t changed much.
As you know, WordPress is a content management system (CMS), an online platform that allows you to edit your website’s content without having any coding experience.
So WordPress makes it simple to build a website, even if you’re not a programmer or a web designer.
Gutenberg is a block-based WordPress editor, which means you can now use different blocks for different types of content instead of a single content area. This provides you with better control over the layout of your WordPress website.
It’s very convenient to add different types of content without having to use any HTML or CSS code.
It also integrates popular page builder features into WordPress websites, making it easy to create stunning pages without having to write any code.
Gutenberg was designed to make the process of writing content easier and more professionally attractive.
However, in order to build a website using WordPress, we must install a theme. Let’s install one of the most lightweight, popular & UX-friendly themes!
What Is Astra WordPress Theme?

Astra is one of the lightest and most adaptable WordPress themes available. It has been optimized for speed and performance, taking less than 0.5 seconds to load.
It is utilized by over 1.6 million websites throughout the world and has received a five-star rating from more than 5,000 genuine customer reviews.
It’s easy to personalize your website’s look using Astra’s profusion of functions, which don’t require any coding.
It includes pre-built website templates that can help you save time while designing your website and make it easier to create a visually appealing website.
The easy-to-use Page Builder tool gives you complete flexibility over design, colours, layout, font, and more.
Anyone can begin developing their own website with the help of the ‘free’ Astra WordPress theme.
However, you may choose to upgrade to Astra Pro for additional functionality & premium features.
How does Astra Pro make Creating a Website Simple?

Astra Pro is a plugin that enhances the basic features of the Astra WordPress theme to the upgraded level. It gives you a lot of designing and customization tools for your website.
This simplifies things and eliminates the need to employ different plugins on a single page, which can lead to complications.
Astra Pro has a collection of starter templates that can be used to build your WordPress website quickly and easily. It also adds various additional features to your website’s customizing options.
What are Block Patterns?

You may not be aware of the term ‘Block Patterns’. So let me tell you that block patterns are a form of templates that use blocks instead of pages or post formats. As a result, you can place them anywhere you’d like or require.
A block pattern, for example, might be used throughout your website in articles, pages, custom posts, and other widgets and sidebars.
Many new features have been introduced since WordPress 5.5, one of which is Gutenberg’s native block pattern editor.
The WordPress organization has been working for a long time to make the process of developing a WordPress website more simple and convenient for people who don’t know how to code.
After all, if your intent is to build an appealing and thriving website, it makes no sense to have to pass through technical hurdles in the process.
Block patterns in Gutenberg are pre-configured layouts made out of regular Gutenberg blocks.
The block patterns act similarly to regular blocks, which means you can change them after they’ve been positioned.
A more visually appealing page can easily be created using the standard blocks. You can customize each part using block patterns by choosing from a wide range of blocks.
The default or standard block patterns can be improved by creating your own custom patterns.
This means that theme and plugin developers can create their own block patterns. Obviously, it will provide you with more options for personalization.
What is Required to build a WordPress website?
Building a website can seem overwhelming at first, especially if you don’t have any prior knowledge of web design or development.
But let me burst your myth, it is much simpler than you might believe. And it isn’t mandatory to hire a programmer, web developer or any web design agency.
You can do it all by yourself within 24 hours. You can get help from some blog articles or free YouTube videos as well.
But before you start, you must be aware of what is required to build a simple professional & personalized website. Let’s have a look at what you’ll need to get started with a website.
#1. Domain Name
You can simply start a free blog or site with a free subdomain with ‘WordPress.com‘ if you’re in your initial stage. But I won’t recommend it to you for this.
Having your own custom domain is always better than free subdomains. Unique domains present your professionalism, niche authority & credibility. It also provides unique branding for your website and business.
For a successful website, you should “select a domain name” that is closely related to your niche. It will be better if it’s easy to remember for your audience.
I would suggest doing some keyword research before picking a domain. You can also use some domain finder sites.
Do not worry if the .com extension is already taken. There are so many TLD options available out there like .cc .co .net .biz & so on.
Get a Free Domain Name when you purchase a new hosting (Min. 1 Year) from Best Cloud-Based Shared Hosting with Mind-Blowing Support – Get FastComet Hosting Now!
Use Coupon Code “HAHOT75” to Get a 75% Discount.
#2. Web Hosting
Web hosting is a service provided by hosting companies that let you store your website on their giant servers.
When someone searches for you or your website online, the web browser & the search engine will request your website’s data from your hosting provider.
There are several different types of web hosting, and which one you choose will depend on your needs, such as the level of protection you require, the number of visitors that will be visiting your website, and so on.
There are three most popular web hosting:
However, shared hosting is usually the ideal choice to start with because it is not only affordable but is also very simple to operate because the service provider handles all technical aspects. the best user-friendly shared hosting providers are; Hostinger, FastComet, SiteCountry, and Chemicloud.
But if you’re aiming for long-term business, you may select VPS or Dedicated hosting as well.
Planning to buy new hosting? Don’t forget to visit our Hosting Gifts page and claim over $500 worth of gifts!
#3. WordPress Installation

After selecting the domain name & hosting provider. You will have to connect them both. It’s a bit technical. You can read our How To Start A Blog article or get support from your hosting company.
Now it’s time to install WordPress in the panel of your hosting console. Installing WordPress is quite easy these days, it takes just a few clicks & a couple of minutes.
After this, all you need is your WordPress dashboard to manage your entire website including themes, plugins, and page builder & sort of.
#4. WordPress Theme like Astra

WordPress has the advantage of being able to work with numerous designs, which are referred to as themes.
In other words, you can modify the appearance of your WordPress website in a few seconds.
There are hundreds of themes available in the WordPress official database including commercial websites, blogs, travel, food, personal websites, and more.
While I’m using & recommending the Astra WordPress theme as it is one of the most popular, lightweight & easy to use themes.
But you are free to use any of the themes (some popular themes to consider – KadenceWP, Rishi Theme, and DIVI) as per your choice, niche, or preference. The process of selecting & installing any theme is the same.
You must keep in mind that themes do not modify the content of your website; they simply change its appearance.
#5. WordPress Plugins
If you aren’t familiar with plugins, let me explain it in an easy way. Plugins are similar to the apps in your smartphone for your WordPress website.
In other words, they enhance your website’s regular functioning by including some essential features. Plugins allow you to add useful features to your site without any coding skills.
There are hundreds or thousands of plugins available in the WordPress directory for multiple purposes.
Most of them are free or have freemium versions. To get the most out of them you can upgrade or subscribe to their premium versions.
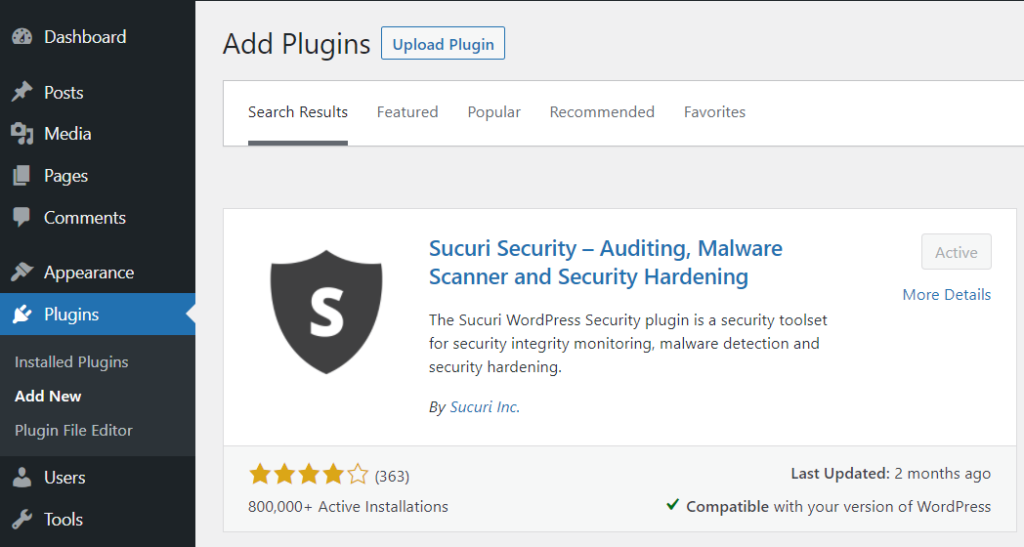
Installing a plugin is very simple. Just go to your WP dashboard, visit the Plugin section & click ‘Add New’. Search the plugin by its name, then click ‘Install’ & ‘Activate’.
How To Build A WordPress Website By Using Astra and Gutenberg Block Patterns?
Building a Website in WordPress with Astra theme and Gutenberg block patterns is quite easy. You can create a professional or creative one even without having coding knowledge.
You can do it easily even if it is your first experience with WordPress. As I’m sharing the step-by-step process with you. Just keep reading & follow the steps!
#1. Initial WordPress Installation

In the previous section, we have gone through the list of the most important things for building a WordPress website.
Thus I’m assuming that you have already purchased a domain & hosting. So now we need to install WordPress.
If You Haven’t Purchased Hosting & Domain Yet!
Reminder:
Get a Free Domain Name when you purchase a new hosting (Min. 1 Year) from Best Cloud-Based Shared Hosting with Mind-Blowing Support – Get FastComet Hosting Now!
Use Coupon Code “HAHOT75” to Get a 75% Discount.
For that, you will have to enter the dashboard / Cpanel / console of your hosting account. The interface may seem different in different hosting platforms but the basic elements will always be the same.
Most of the hosting platforms give an easy option for a WordPress installation.
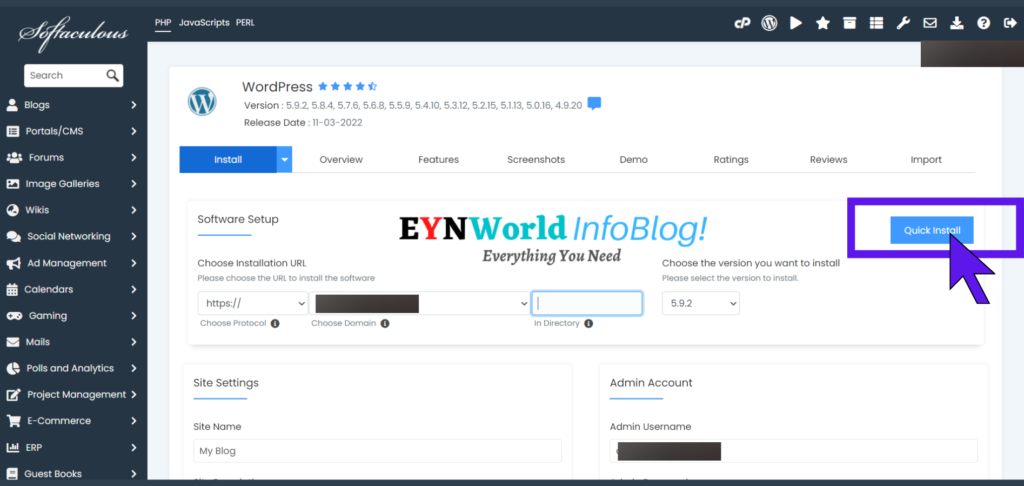
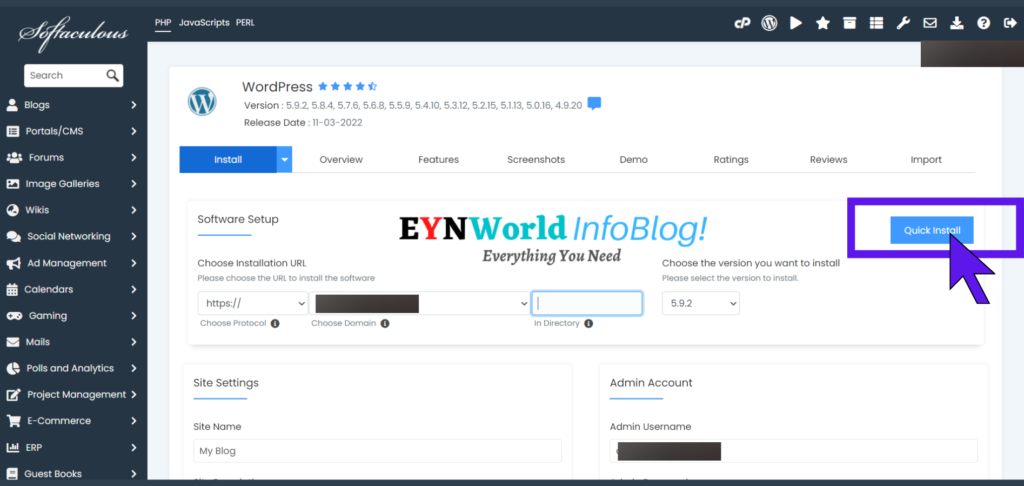
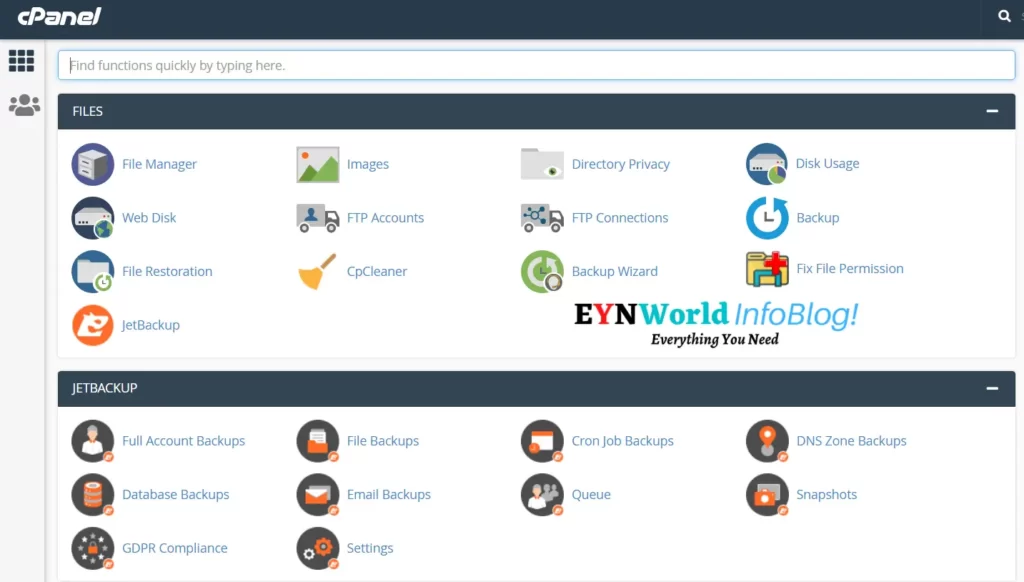
Step 1
Go into the “cPanel“.

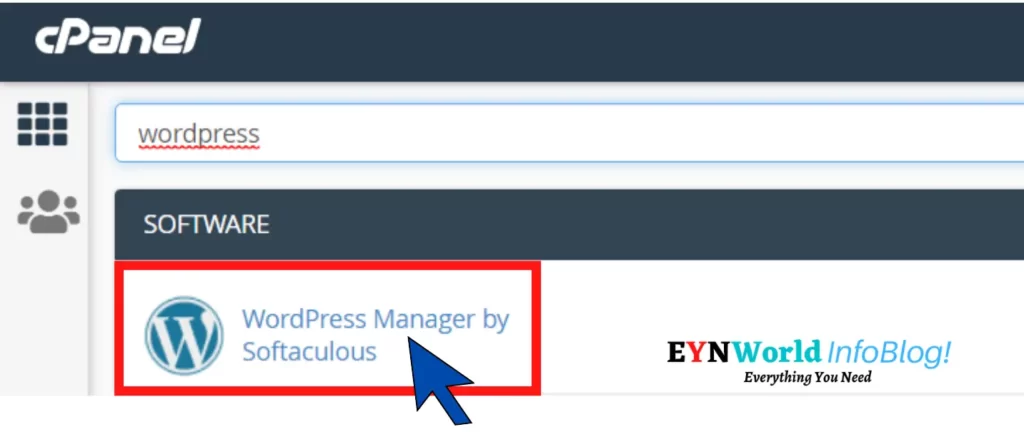
Step 2
Search for ‘WordPress’ and select.

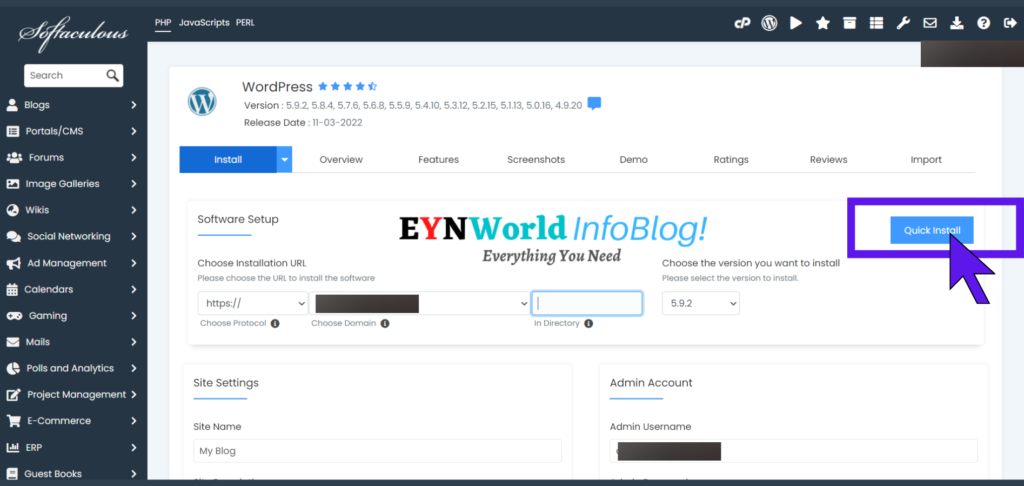
Step 3
Just fill in some Required Info & ‘Quick install’ it with one click!

If you face any issues or are confused with the interface, you can contact the hosting support anytime. They are always there to help you out!
#2. Choose & Install Astra Theme
After you’ve installed or set up WordPress, you’ll need to install a theme for your WordPress website.
As always, I will recommend you install Astra, the simple, lightweight, fast-loading & easy to design theme.
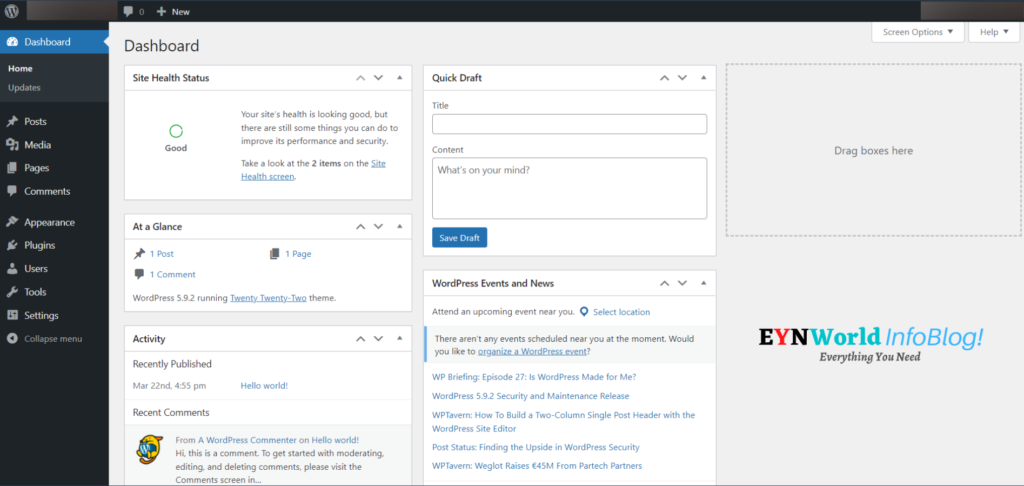
Step 1
Go into your WordPress dashboard.

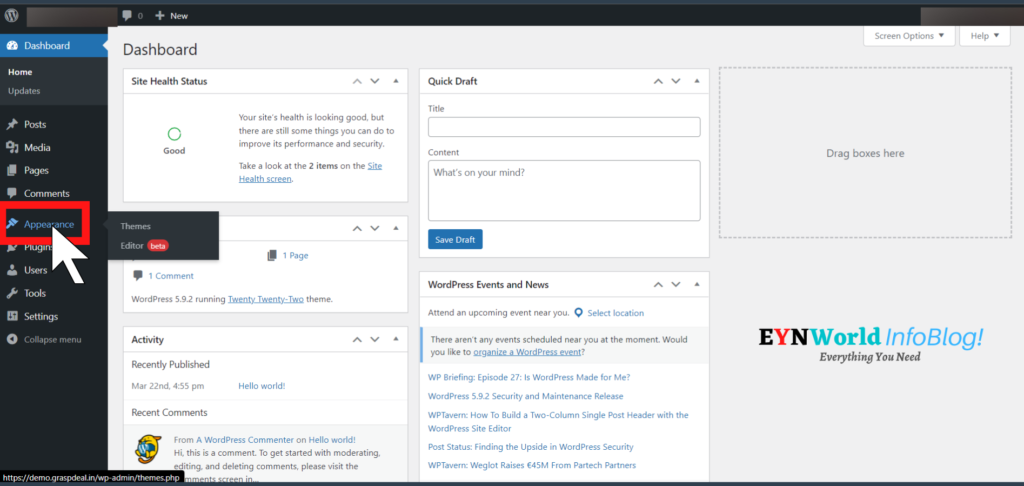
Step 2
Click the ‘Appearance’ tab.

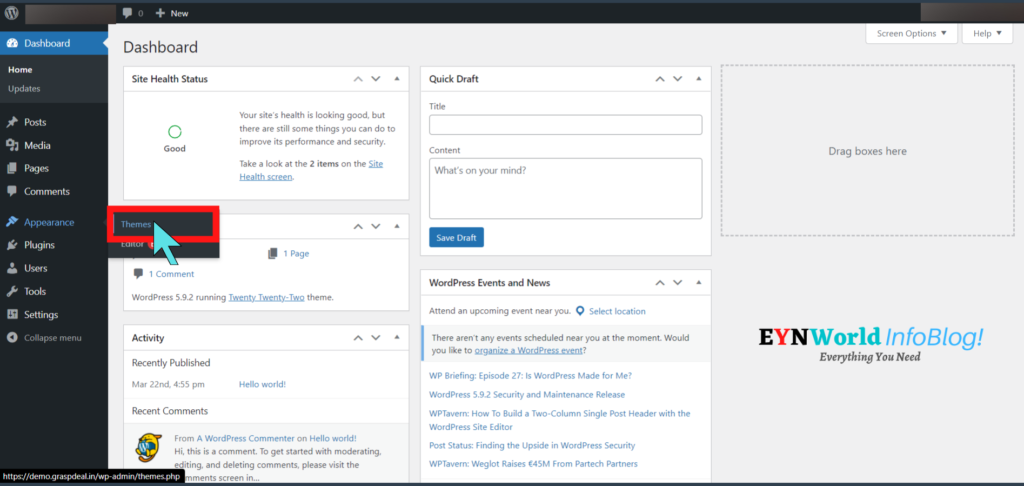
Step 3
Select the ‘Themes’.

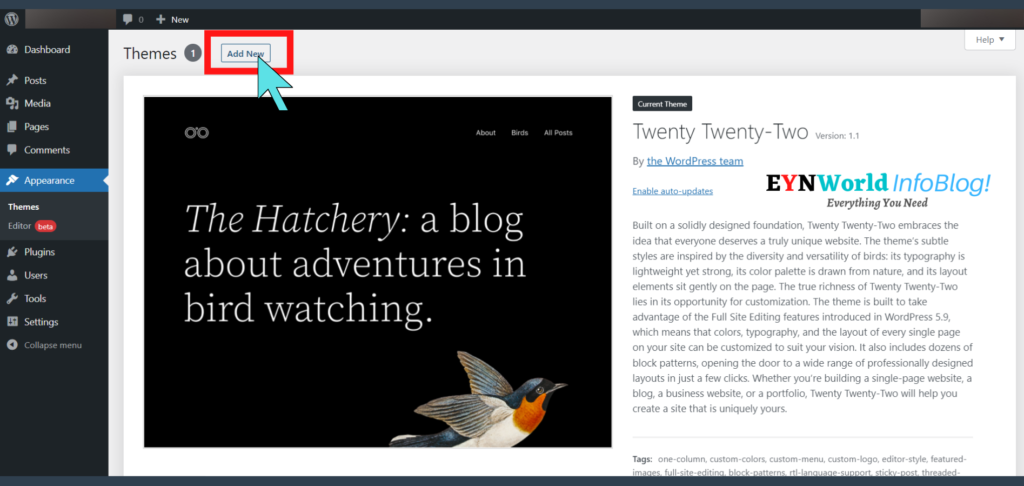
Step 4
Now click on ‘Add New’.

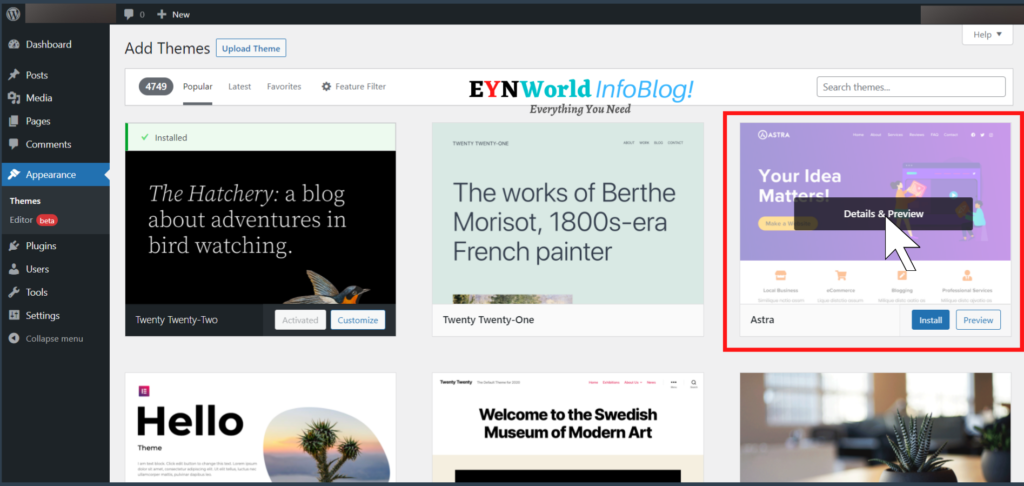
Step 5
You’ll See Astra in 1st row on Popular Themes section, Select the Astra theme.

Step 6
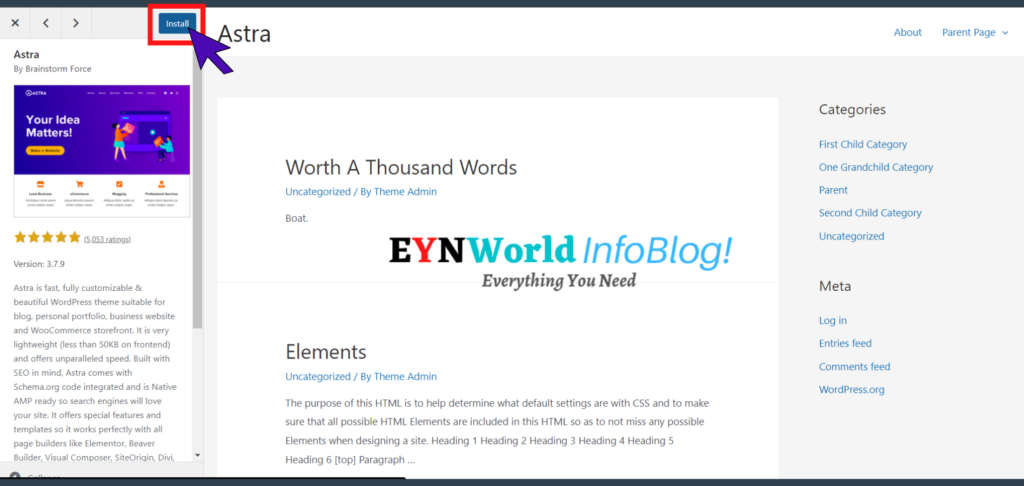
Click to install. Wait for a few seconds.

Step 7
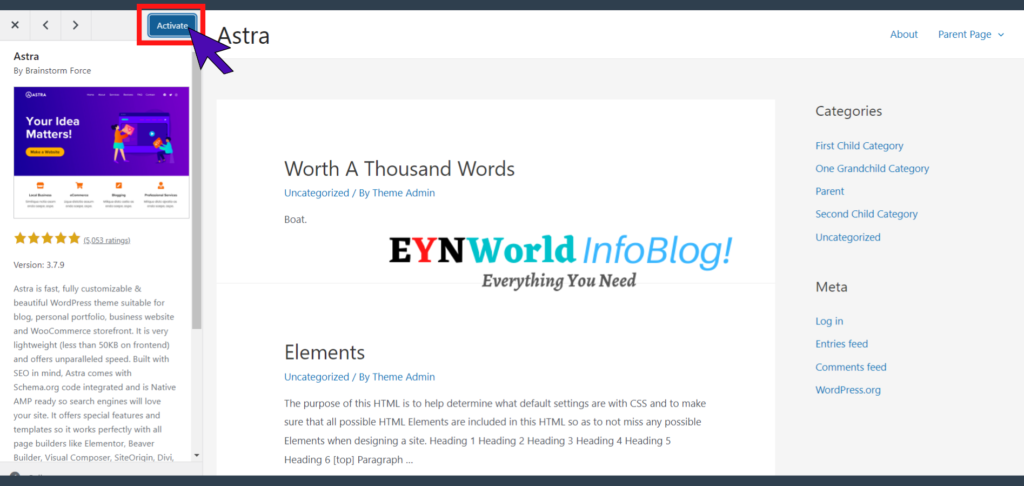
Finally click on ‘Activate’.

Now Astra theme has been successfully installed and activated.
#3. Astra Starter Templates Plugin

Even after the theme installation, your site won’t look that much appealing. As it requires some customization too.
Now you have 2 options:
- Either customize it manually.
- Or install a pre-built template.
The second option will save you a lot of effort & time. There are hundreds of pre-designed starter templates. They are designed for all kinds of niches & website owners.
(a). How to Install Astra Starter Templates Plugin?
Now let’s see the step-by-step process of how to apply these templates. It’s a kind of plugin, thus the process of similar to how you installed the theme.
Step 1. Go to your WordPress dashboard.
Step 2. Select the ‘Plugins’.
Step 3. Now click on ‘Add New’.
Step 4. Go to the search box.
Step 5. Again, type & search ‘Astra’.
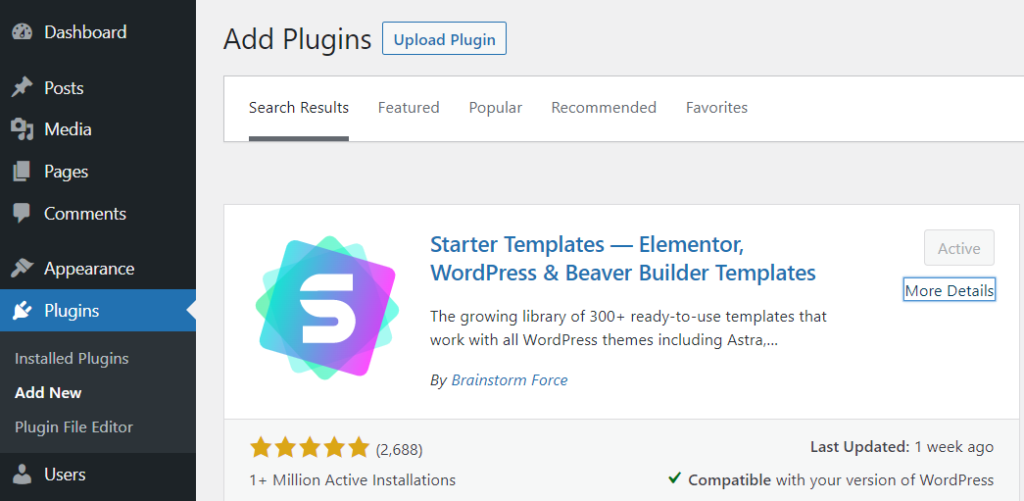
Step 6. Select the ‘Astra Starter Templates’.
Step 7. Click to install. Wait for a few seconds.
Step 8. Finally, click on ‘Activate’.
(b). How to Apply the Astra Starter Templates Plugin?
Your Astra Starter Templates Plugin has been activated. Now you have to pick a template for your website.
There will be a large number of professional-looking website templates you can choose from.
Just one click & your website will be ready with an amazing layout. Yes, these pre-designed starter templates are like DFY (done-for-you) websites.
Let’s see how to apply a template on your site!
Step 1. Click on the plugin.
Step 2. Look for Starter Templates.
Step 3. Click on ‘See Library’.
Step 4. Select the desired template & apply.
(c). How to customize your template?
The design of your website is almost ready. But if you want to customize it more you can use page builders like Elementor, Beaver, Brizy, etc.
But we are going to use the Block Editor as the main objective of this article is to guide you on “how to create a website using Astra theme & Gutenberg block patterns”.
#4. Install Ultimate Addons for Gutenberg

You must use the Ultimate Addons for Gutenberg plugin if you’re using Gutenberg editor on your WordPress site.
It is a free WordPress plugin built by a company named Brainstorm Force. It’s the same company that developed Astra.
Ultimate Addons for Gutenberg will make your Astra website-building experience better and more interesting.
It’s one of Gutenberg’s finest page builder plugins, and it comes with a massive amount of unique blocks to help you create a stunning website easily.
(a). How to Install Ultimate Addons for Gutenberg Plugin?
Step 1. Go to your WordPress dashboard.
Step 2. Select the ‘Plugins’.
Step 3. Now click on ‘Add New’.
Step 4. Go to the search box.
Step 5. Type ‘Gutenberg Blocks’.
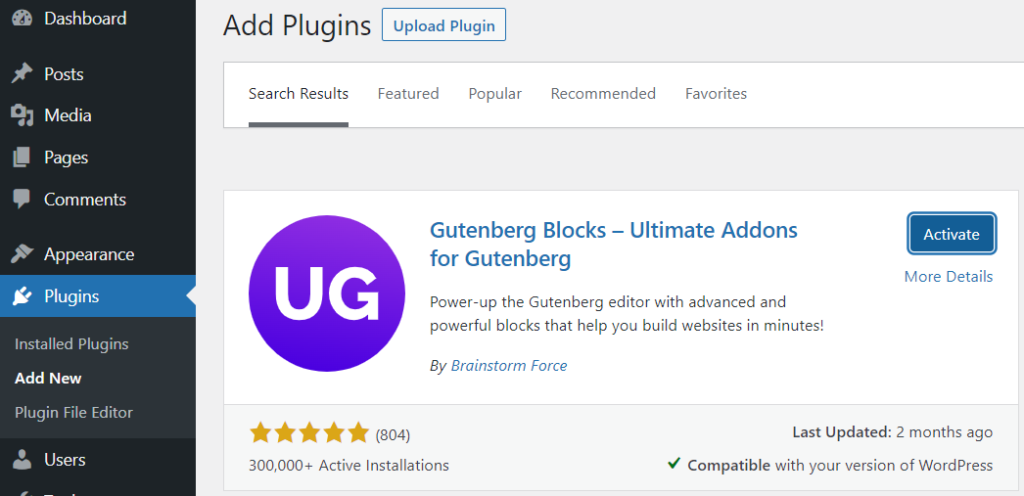
Step 6. Select the ‘Ultimate Addons for Gutenberg’ plugin.
Step 7. Click to install. Wait for a few seconds.
Step 8. Finally, tap on ‘Activate’.
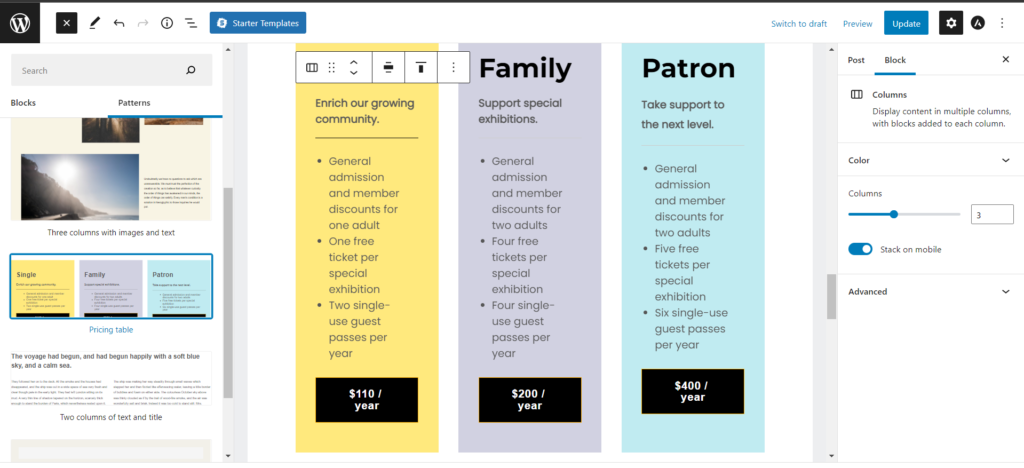
(b). How to add content using Gutenberg Block Patterns?

Gutenberg block patterns make it simple to add content. To add or edit your content, click the plus icon to add a new block to a page or post.
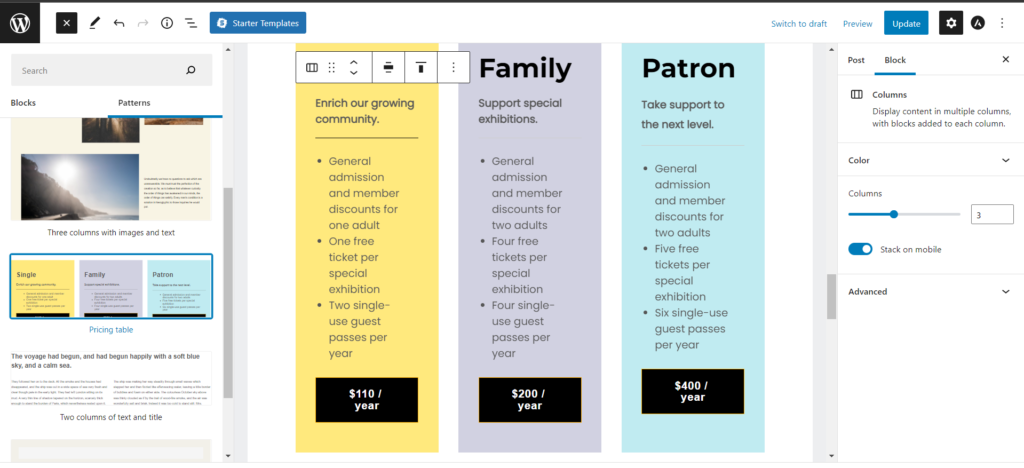
Blocks is the first tab that appears by default. If you select Patterns, you can access the Gutenberg block patterns templates, which are divided into categories like buttons, columns, galleries, headers and text.
(c). Customization of Gutenberg blocks
The Gutenberg block pattern includes three blocks, each of which is made up of multiple other blocks.
Any of them can be edited by clicking and using the right-hand block editor to make changes.
Every block can be customized, even if it doesn’t have the same possibilities as others.
(d). How to create a custom Block Pattern on a page?
There are many pre-designed block patterns in Gutenberg’s editor. But you also get the option to make your own block patterns.
Every blogger or website owner has different requirements. Thus Gutenberg allows users to create custom block patterns as per their preference.
If you also want to create your own block patterns you will require one more plugin – BlockMeister. This plugin is also free of cost.
You can install this with the same process:
Step 1. Go to the Plugins section.
Step 2. Tap on ‘Add New’.
Step 3. Type ‘BlockMeister’ in the search box.
Step 4. Install and activate the plugin.
Step 5. Now, you’ll see a new tab of Block Patterns.
Step 6. Go to this new tab & click ‘Add New’.
Step 7. The default Gutenberg editor page will open.
Step 8. Select all of your preferred blocks to create a new pattern.
Step 9. Click publish when you’re done.
Congrats, you have successfully created your own block pattern.
Now onwards, whenever you’ll work on a new page or post, you’ll get this custom pattern in the drop-down menu. You can create as many block patterns as you want.
#5. Testing Website Performance
We have completed all the essential steps. Finally, this is the time to test our website speed. During the creation of my website, I conducted performance testing.
Here is the list of 3 platforms I used to conduct the speed tests of my website:
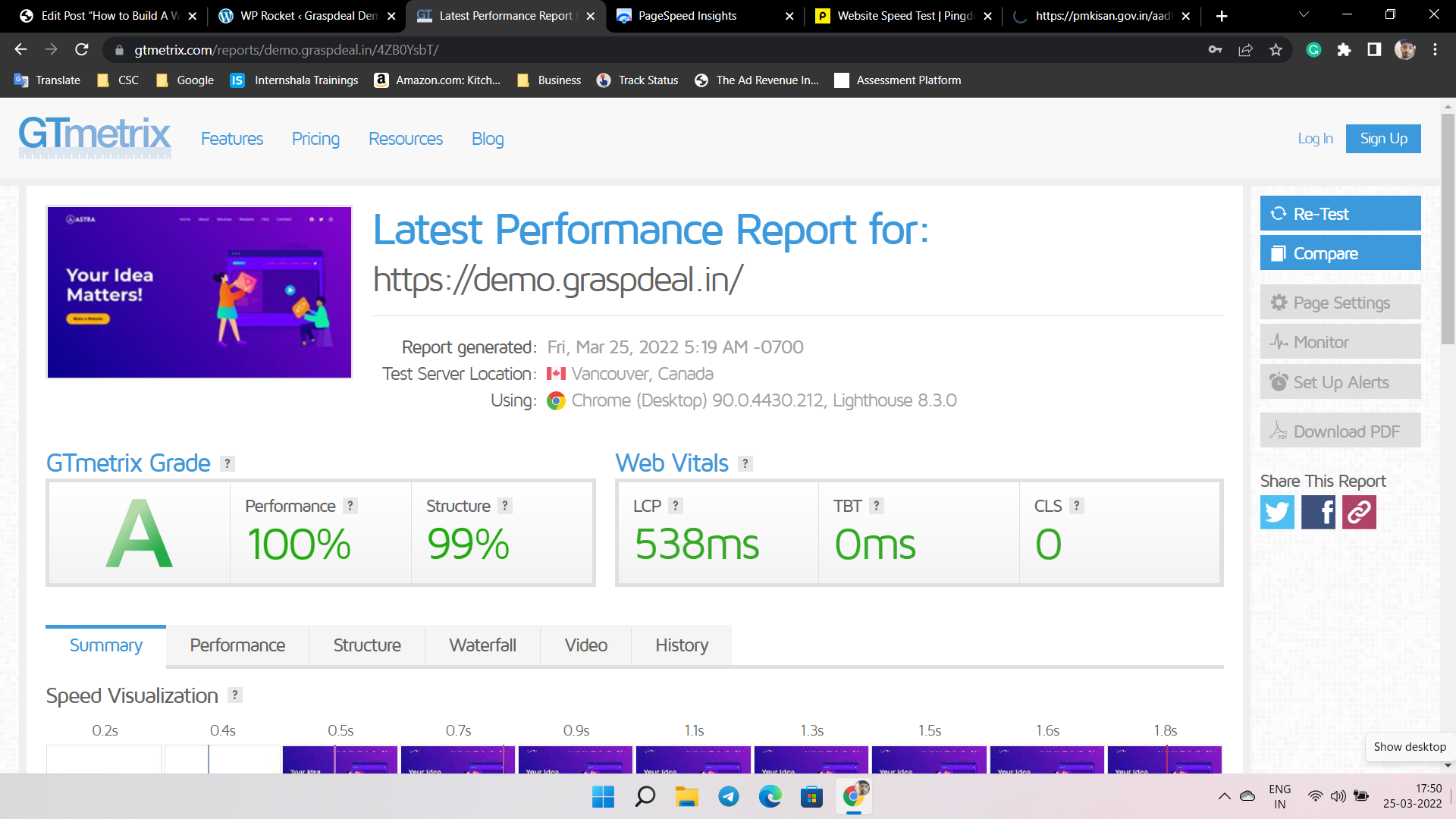
1. GTmetrix
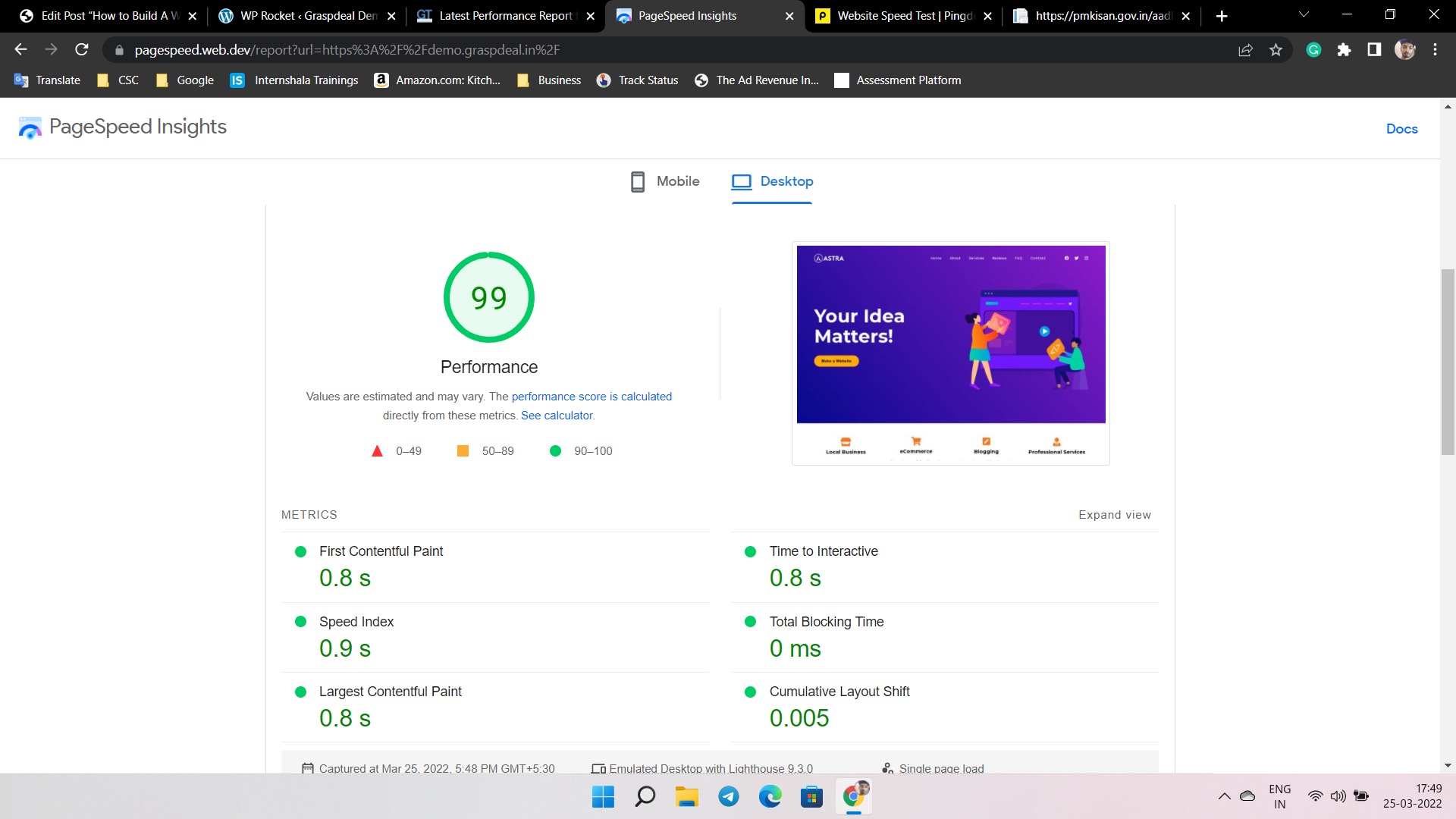
2. Google PageSpeed Insights
Even before I installed a cache plugin and also put my website on Cloudflare, I was pleasantly surprised to see how fast the site loaded!


As soon as it went live, the results of the real test came. The scores from the major online testers have exceeded my expectations.
You can clearly see my website performance testing report in the above screenshot. The Astra theme proved itself to be one of the speediest WordPress themes to date.
My website received a perfect score of 100% performance from GTmetrix as well as 99% Performance from Google PageSpeed Insights.
As you know, fast loading is one of the most important factors for Google ranking these days. As Google & Bing want to improve the user experience. Thus your website must have a quick loading speed.
5 Essential WordPress Plugins To Keep Your Website Healthy & Safe
If you’re a new blogger or a novice website owner, let me tell you that plugins are similar to your mobile apps for your WordPress site.
Plugins are one of the most essential keys for any WordPress website. There are thousands of WordPress plugins. They are used to enhance the features & functions.
But when we start building a new WordPress website, lots of plugins come to our minds. You may confuse about which plugins are the most essential to install in your WordPress dashboard.
Thus I’m sharing here 5 essential WordPress plugins to make your blog or website healthy, safe & fast. All these plugins can be found in the WordPress plugin library.
#1. Sucuri Plugin

Sucuri is a very popular WordPress security plugin that provides protection to websites developed on WordPress as well as other CMS like Magento, Drupal, and Joomla.
Sucuri is available in both a free and a premium version. The premium package includes a high-level firewall which is considered as the plugin’s best feature.
Specific Features
- Monitoring of file integrity
- Inspection of Security Activities
- Monitoring of Blocklist
- Remote Malware Detection
- Security Controls for Hacks
- Security Alerts
Price & Plans
Basic Plan – $199 per year.
Pro Plan – $299 per year.
Business Plan – $499 per year.
#2. Yoast SEO Plugin

Yoast SEO is the most important & popular WordPress plugin that helps users make their website pages & posts optimised for SEO so that you can rank your website higher on search engine results.
This means you may improve the appearance of your website on Google and, as a result, increase traffic to your site.
This plugin has freemium plus premium versions that come with almost all of the features you’ll need to optimize your site.
Specific Features
- Content Optimization
- Automatic XML Sitemaps
- Detection of duplicate contents
- Internal link building
- Strong redirection feature
- Structure data for better ranking
Price & Plans
Free Plan – Free for Lifetime
Premium Plan – $99 per year.
#3. UpdraftPlus Plugin

UpdraftPlus is a well-known and extensively used WordPress backup plugin. It’s simple to set up and operate, and it includes a lot of features to keep your website safe.
It allows you to create frequent backups on different cloud storage platforms. You can restore your data anytime with such backup files.
Key Features
- Manual, scheduled & automatic backups
- Instant cloning & easy transfer
- Sensitive database encryption
- Incremental backups option
- Separate password protection.
Price & Plans
Free Plan
Personal – $70 with 2 Licenses
Business – $95 with 10 Licenses
Agency – $145 with 35 Licenses
Enterprise – $195 with Unlimited Licenses
Gold – $399 per year with Unlimited Licenses.
#4. WP Rocket Plugin

WP Rocket is by far the most powerful WordPress caching plugin. It has the ability to reduce loading time by 50%, resulting in an enhanced user experience.
And you don’t need to know a thing about coding because it uses 30+ speed optimization algorithms to speed up your website automatically.
Specific Features
- Rapid page caching.
- Automatic caching while page updates
- Browser caching is supported
- Ability to compress or decompress web pages
- CSS delivery, JS can be loaded later.
- Lazy loading feature (To load media files, only if it’s necessary)
Price & Plans
Single Plan – $59 for 1 website
Plus Plan – $119 for 3 websites
Infinite Plan – $299 for unlimited websites.
#5. Gutenberg Blocks – Ultimate Addons for Gutenberg

If you like the Astra theme, you’ll definitely love Ultimate Addons for Gutenberg too. You can design stunning web pages with this plugin.
It is a block editing plugin built to simplify the customization of the Astra theme. It has a user-friendly interface that makes creating personalized web pages a breeze.
This blocks plugin is used by more than 300,000 WordPress sites and includes 27 different block patterns.
Specific Features
- Great collection of blocks
- SEO-friendly and schema blocks
- Specialized for bloggers & internet marketers
- Proper demo set for each block
- Always open for users’ feedback and 7 suggestions.
Price & Plans
Free for All
FAQ About How to Build A WordPress Website
The following are some most popular & frequently asked questions about the Astra WordPress theme and Gutenberg Block Patterns.
1) How do I make a Gutenberg website?
The latest Gutenberg editor makes it simple to create a WordPress website. You’ll need a theme like Astra, which is ideal for the Gutenberg block editor.
You must install WordPress on your console after selecting a domain name and hosting company. After that, go to your WordPress dashboard’s Theme area and install the Astra theme.
Your new website has a Gutenberg-ready theme that you can now customize to your best ability.
2) What is the best way to create a custom block in Gutenberg?
To make a custom block in Gutenberg, you’ll need a custom block plugin, such as Genesis Custom Blocks, which is free.
This plugin allows you to add a number of different elements to the block and customize their appearance.
Keep in mind that creating custom blocks may require some programming skills.
3) How do I use block patterns in WordPress?
Use the following methods to include block patterns in the WordPress editor:
Go to the WordPress dashboard.
Make a new page or post.
In the left-top corner, you’ll find a “+” sign. Just click that!
Now select the Patterns tab from the drop-down menu.
Choose a block pattern that you’d want to apply.
4) How do I design with Gutenberg?
Designing a WordPress site with Gutenberg is very easy. You can design any post or image by just dragging & dropping the relevant elements. You just need to drag & drop the elements to create blocks.
For example, if you want to insert an image, just select the image block & insert the image file.
5) Is WordPress Gutenberg free?
Yes, WordPress Gutenberg is absolutely free. It is one of the best free WordPress page builder plugins.
But keep in mind that you can only use this after purchasing a hosting plan from any hosting provider.
The Closing Words About Using Astra WordPress Theme and Gutenberg Block Patterns
This was the article about how to build a WordPress website by using Astra WordPress Theme, Gutenberg Block Patterns & Astra Starter Templates.
By now you have a better understanding to build a website in WordPress effortlessly & on a very low budget.
As you can see Astra WordPress Theme & Gutenberg Block Patterns made it so simple to build, design & manage your WordPress site.
Astra theme & starter templates as well as Gutenberg blocks are fully compatible with WordPress.
I hope you have got so much valuable information in very simple terms in this article. Now it’s your time to try it out for yourself!
Do not forget to share your experiences in the comment section when you complete your WordPress website.







